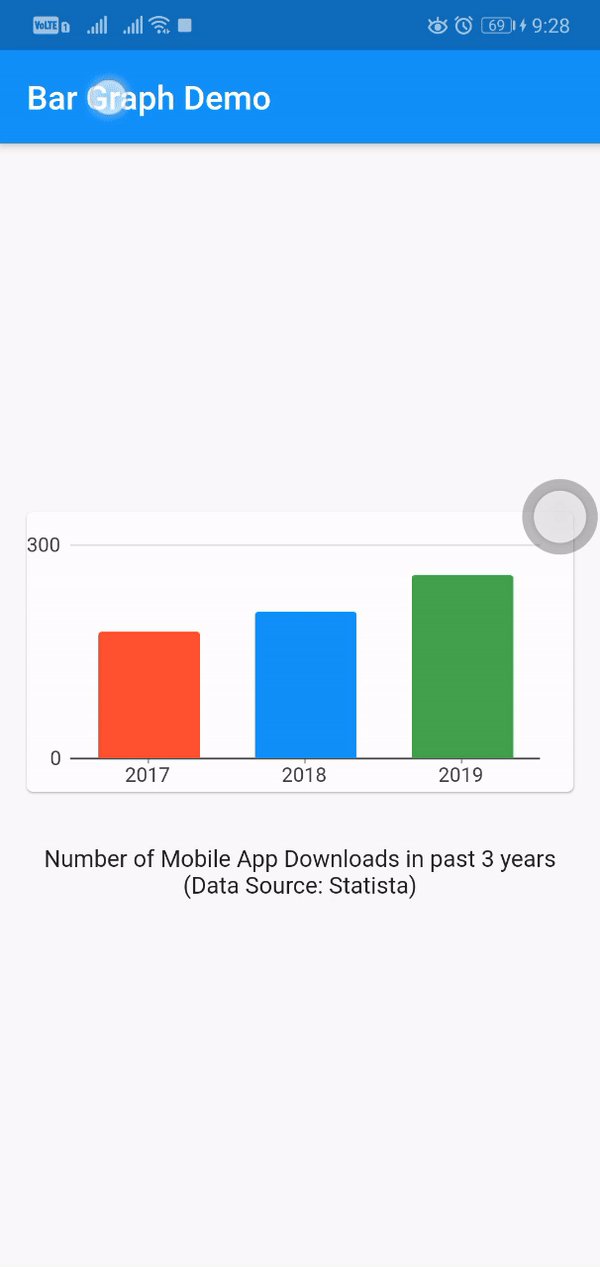
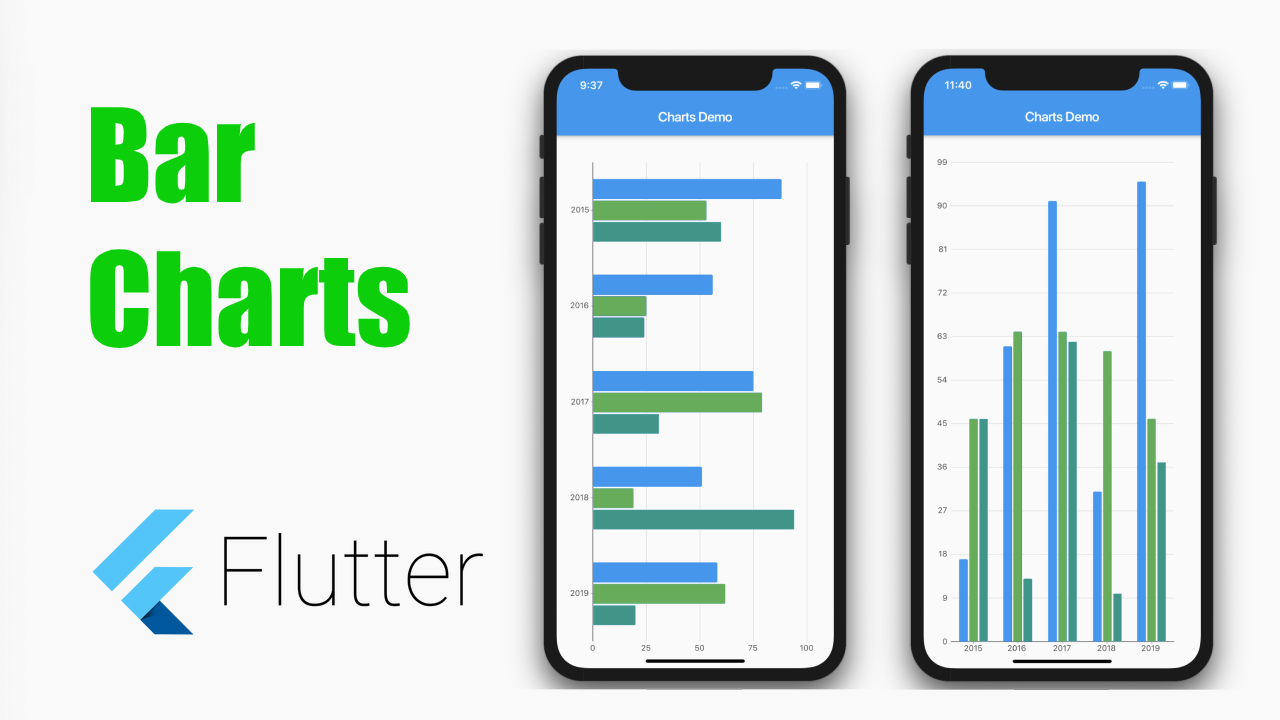
Bar graph flutter
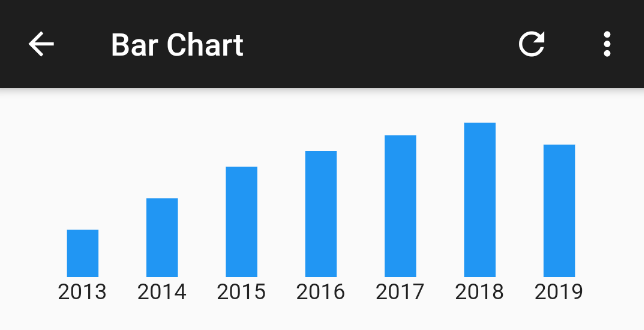
Wednesday To Friday 1pm - 8pm. Bar chart example import packagefluttermaterialdart.

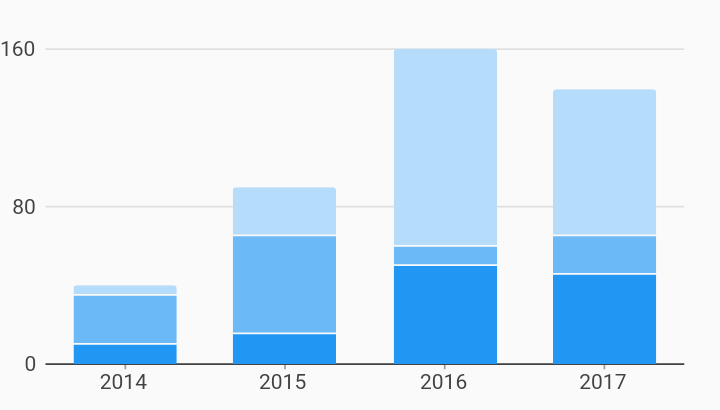
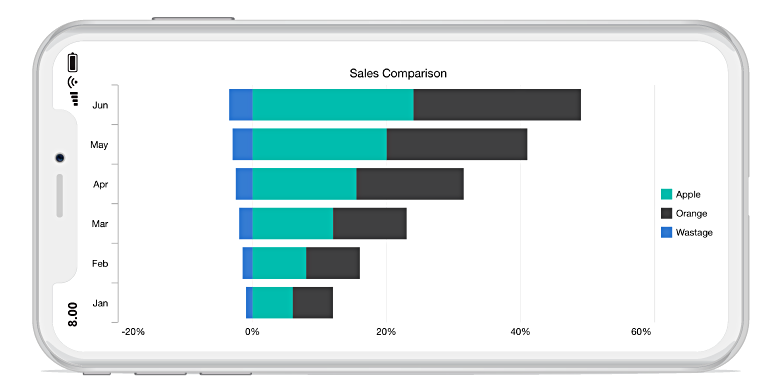
Stacked Bar Chart Example Charts
Animated Bar Chart In Flutter F lutter empowers developers to create high-quality application UIs for iOS and Android.

. A considerable lot of the Flutter applications being made. FL Chart provides widgets for creating highly. This video explains how to add the Syncfusion Flutter Charts package and a Cartesian chart to a Flutter.
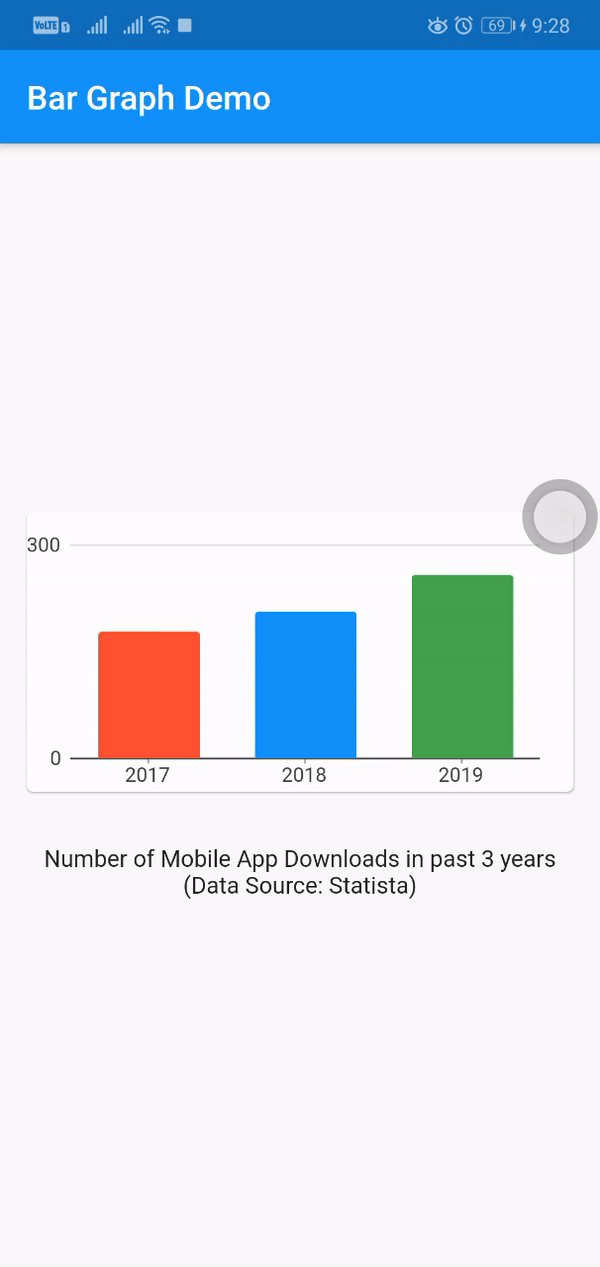
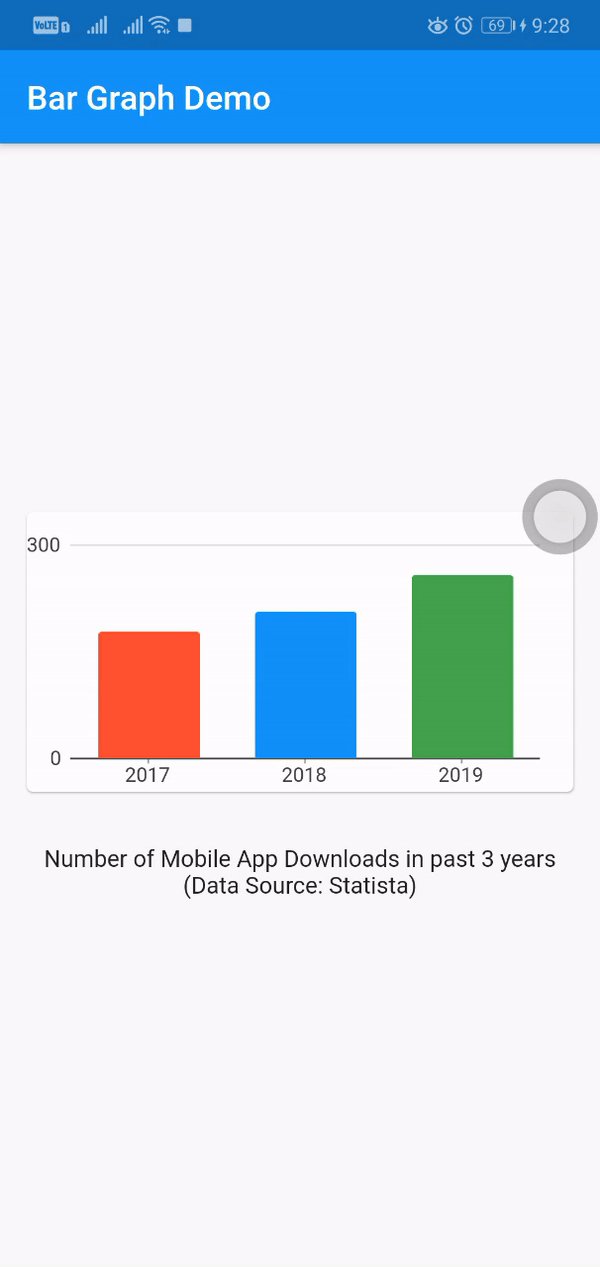
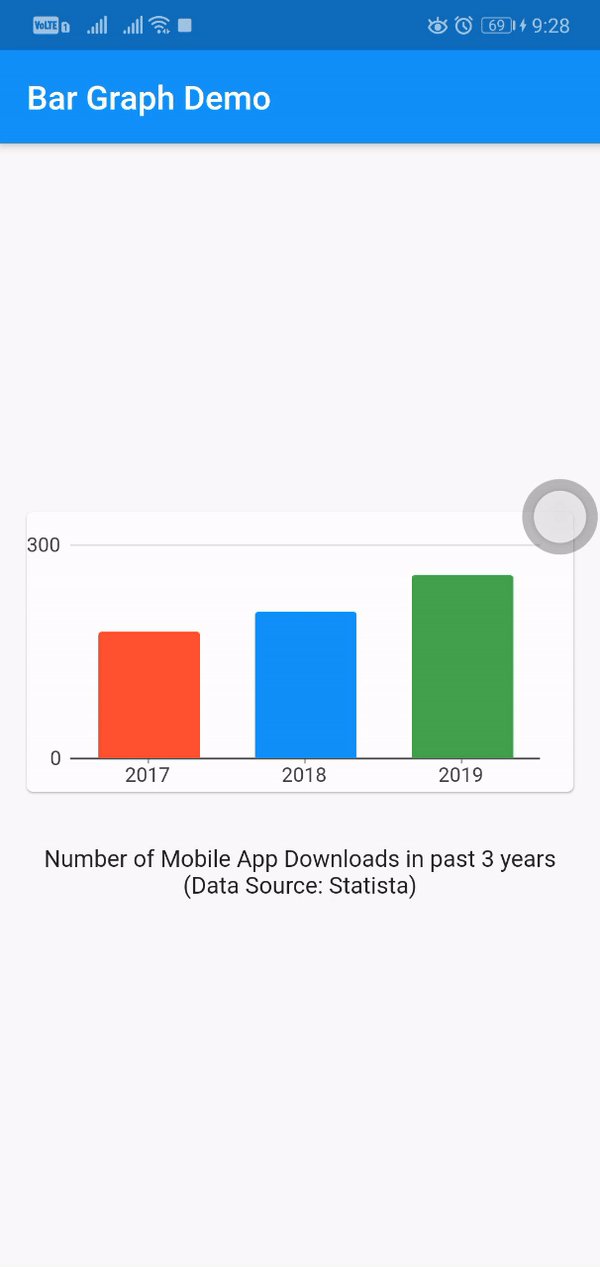
I visualized this data with a bar graph where each. FLUTTER is an interactive contemporary art exhibition that inspires joy. The Flutter Bar Chart and Graph is used to compare the frequency count total or average of data in different categories.
Using Syncfusions SfCartesianChart widget render the bar chart along with data. The Experience Will Take Approx 90 Minutes. 217 S La Brea Los Angeles.
Visit on a 6 Katie. They are ideal for showing variations in the value of an item over time. It graphically displays the current value on a bar graph and manages its animation when the value changes.
Discover immersive rooms created by coveted artists from around the world. First I wanted to dig deeper and graph total population increase of the counties by year 2019-2050. Get an overview of the Syncfusion Flutter bar chart.
Installing Versions Scores FL Chart is a highly customizable Flutter chart library that supports Line Chart Bar Chart Pie Chart Scatter Chart and Radar Chart. Flutter_bargraph Bar Graph Indicator for Flutter. 11111 National Blvd Los Angeles CA 90064.
And today we are going to learn how to build beautiful charts for these situations using the FL Chart package in Flutter. Class GroupedBarChart extends StatelessWidget. This should generate a simple graph with our default data.
You can use the Syncfusions Flutter charts package as I am using now for my application. For that reason you can skip steps 1 - 4 If you already follow the previous. The process of creating a bar chart is quite similar to creating a line chart in the previous tutorial.
4 Custom styles Now our chart looks the default but we can go ahead and adjust the domainAxis x-axis and. Saturday And Sunday 9am - 8pm. Results and Interpretation.
Import packagecharts_flutterflutterdart as charts.

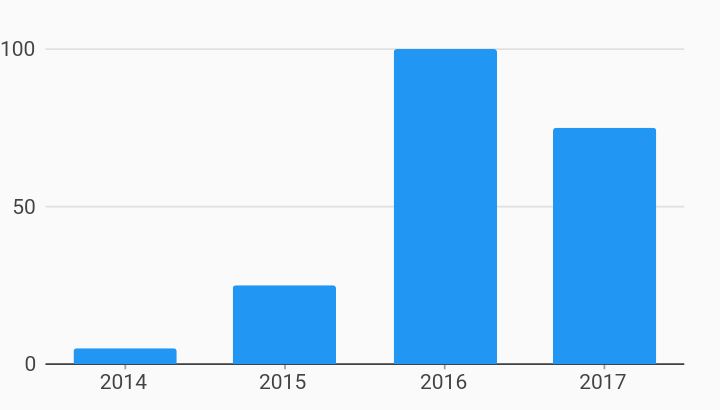
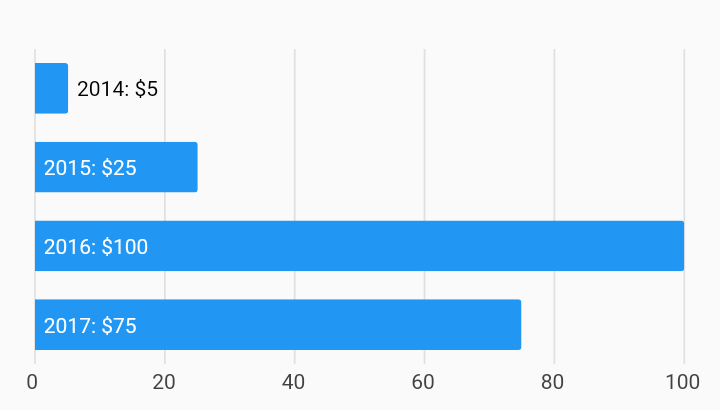
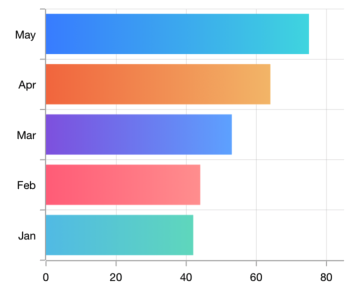
Simple Bar Chart Example Charts

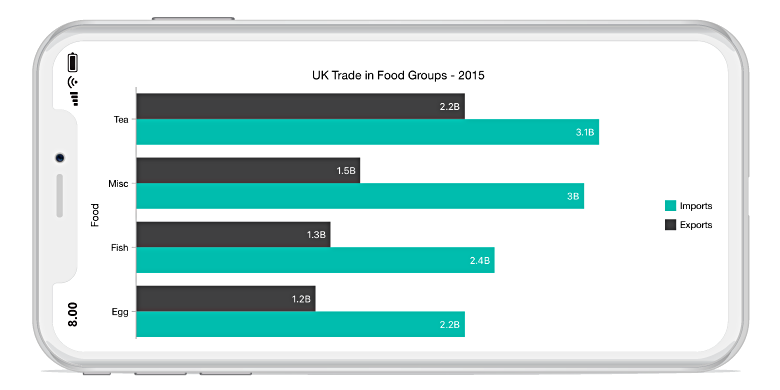
Flutter Bar Chart Horizontal Bar Chart Syncfusion

Flutter Create Simple Bar Chart Dev Community

Bar Charts In Flutter Mobile Programming

How To Create A Bar Graph In Flutter Fluttercentral

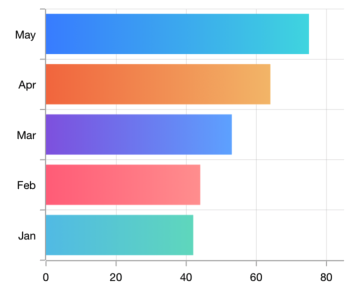
Horizontal Bar Label Bar Chart Example Charts

Dart How To Create A Stacked Time Series Bar Chart In Flutter Stack Overflow

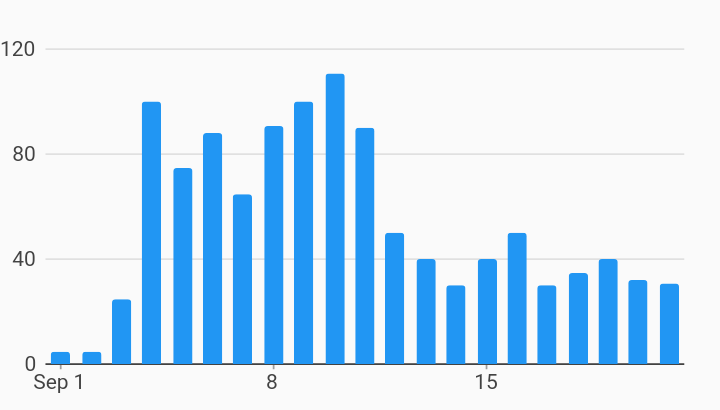
With Bar Renderer Time Series Charts Example Charts

Stacked Bar Chart Stacked Horizontal Bar Syncfusion

Animated Bar Chart In Flutter The Flutter Team Currently Started By Felix Blaschke Medium

Animated Bar Chart In Flutter The Flutter Team Currently Started By Felix Blaschke Medium

Flutter How To Set Fix Width Of Bar Chart Column With Scrolling X Axis Stack Overflow

Flutter Bar Chart Horizontal Bar Chart Syncfusion

Horizontal Bar Charts In Flutter Stack Overflow

Flutter Column Chart Vertical Bar Chart Syncfusion

Bar Charts In Flutter Mobile Programming

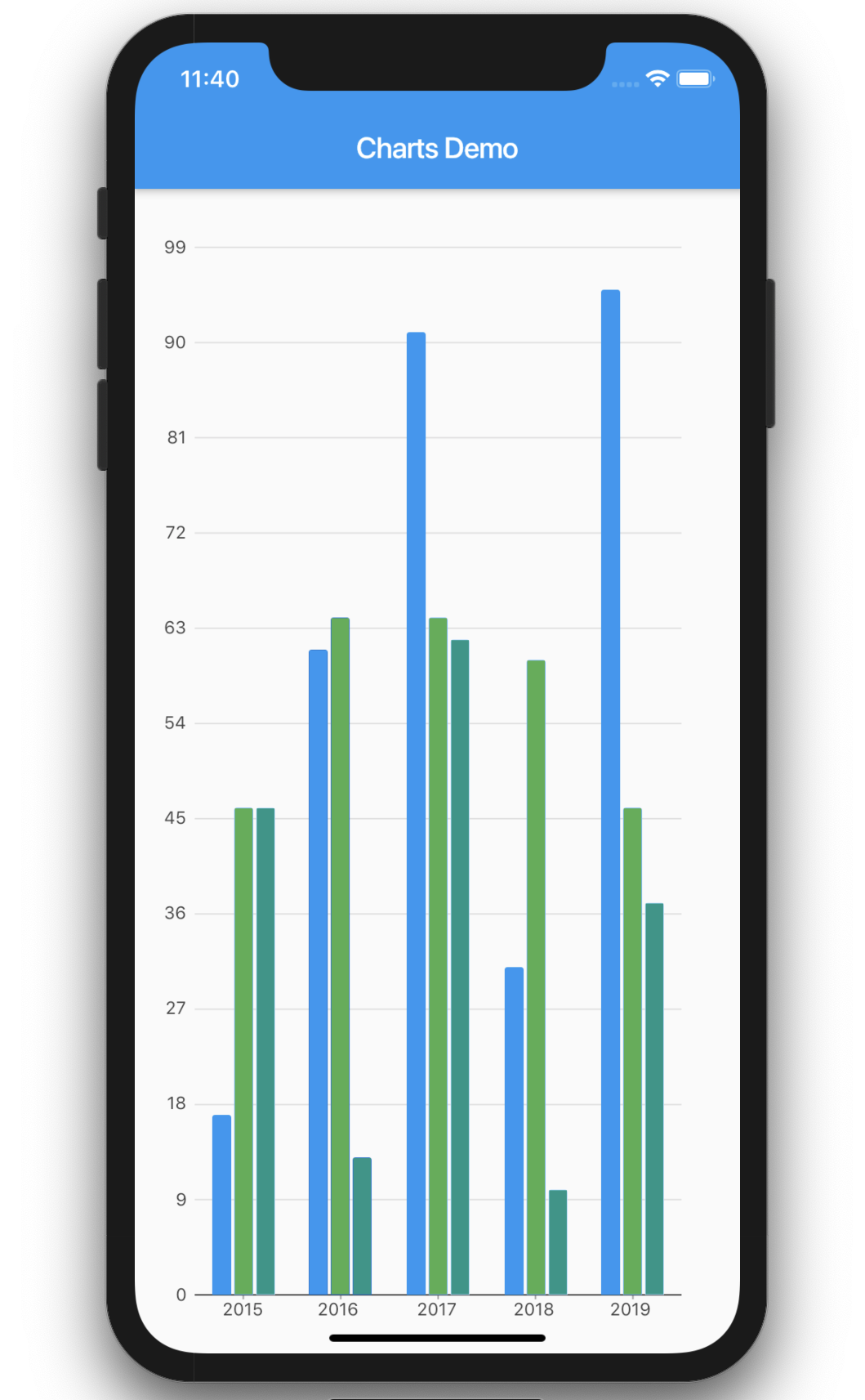
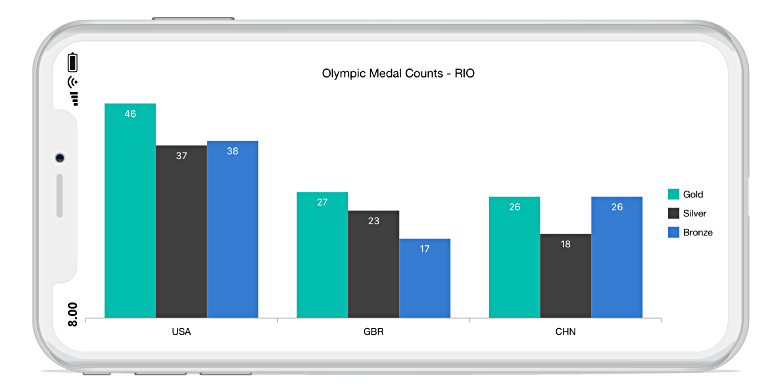
Grouped Bar Chart Example Charts